That is my easy extension for UIImageView:
import SDWebImage
import UIKit
extension UIImageView {
func setImage(
with url: URL,
defaultImage: UIImage? = nil,
completion: ImageHandler? = nil
) {
downloadImage(with: url) { [weak self] picture in
self?.picture = picture?.grayScale
completion?(picture)
}
}
func downloadImage(with url: URL, completion: @escaping ImageHandler) {
sd_setImage(
with: url,
placeholderImage: nil,
choices: [.allowInvalidSSLCertificates, .avoidAutoSetImage, .transformVectorImage],
context: nil,
progress: nil
) { picture, _, _, _ in
completion(picture)
}
}
}
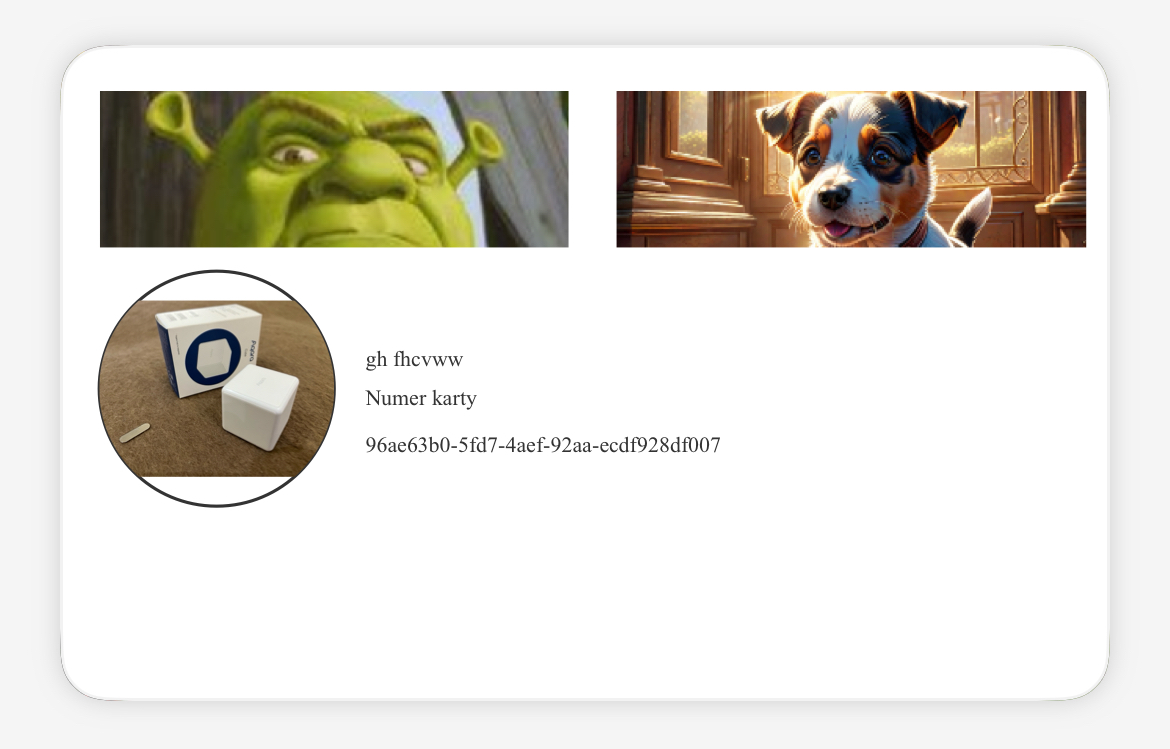
And the lead to my ios app is the next:
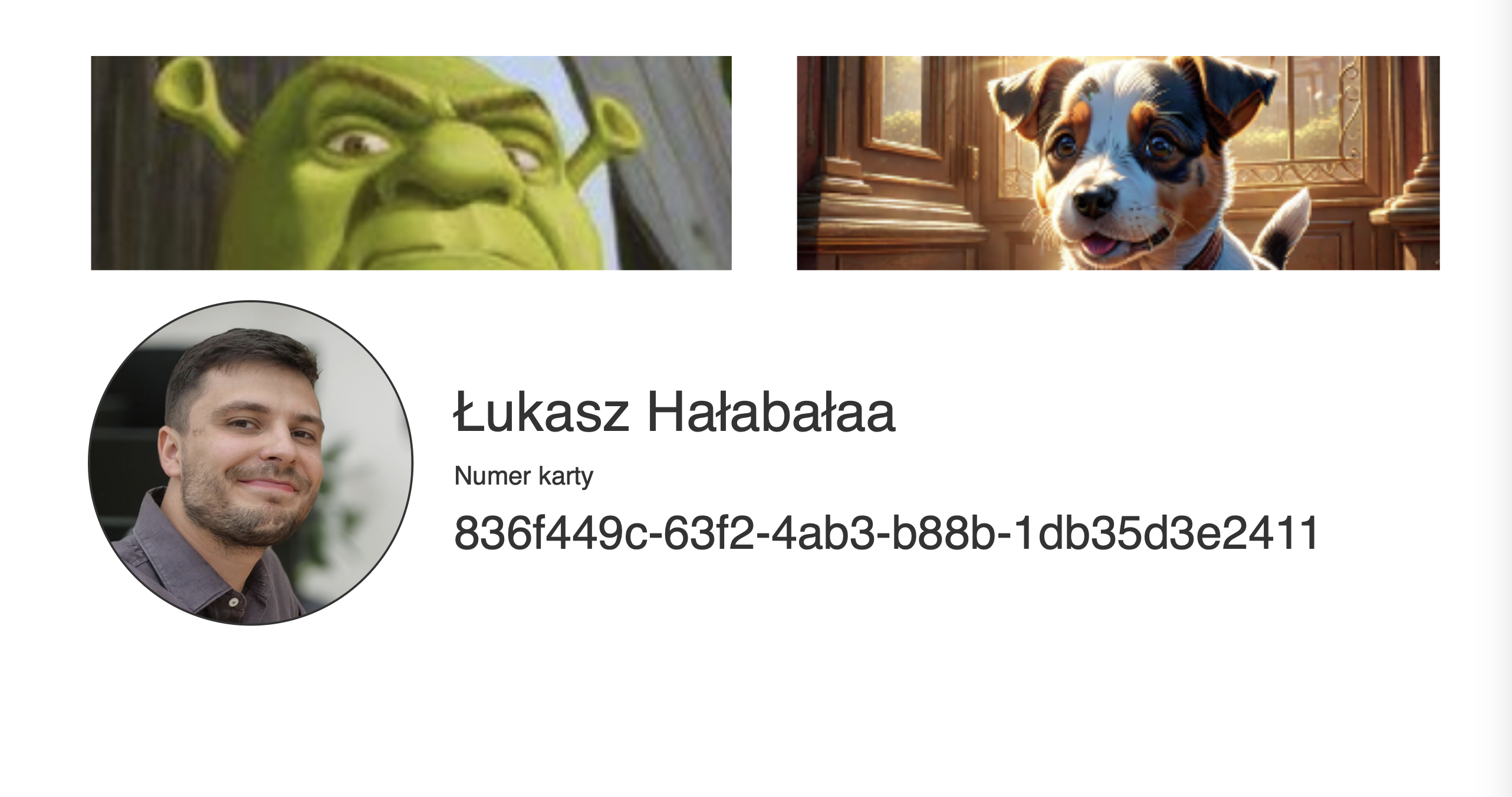
All fonts and its sizes are fallacious. They’re too small. It ought to look fairly like this:
What do I do?
I merely set url to my UIImageView:
cardPreview.aversImageView.setImage(with: url)
Right here is the fashion of my SVG file: