In iOS 18, Apple has revamped the best way that tab bars look. They was once positioned on the backside of the display screen with an icon and a textual content beneath. Beginning with iOS 18, tab bars will now not be displayed in that method.
As a substitute, on iPad you should have your tab bar on the highest of the display screen with text-only objects whereas on iPhone your tab bar will retain its previous look.
Along with altering how a tab bar seems, Apple has additionally added new conduct to the tab bar; it may well develop right into a sidebar that incorporates a extra detailed hierarchy of navigation objects.
On this put up, I’d like to check out this function and particularly I’d prefer to share some issues that I’ve realized about how Apple handles sidebars that include sectioned content material. Take into account this put up to be each an illustration of how one can have a TabBar that doubles as a sidebar in addition to some suggestions and methods that can aid you craft an excellent expertise if you select to undertake a TabBar that may change into a sidebar with sections.
Understanding our aim
Now, I might present you the SwiftUI views and look at modifiers you want in an effort to construct a sidebar / tabview pair for iPad and I might present you that it really works and finish this put up there. Nonetheless, that might be slightly bit too shortsighted and also you would possibly simply as nicely watch Apple’s personal content material on this subject as an alternative.
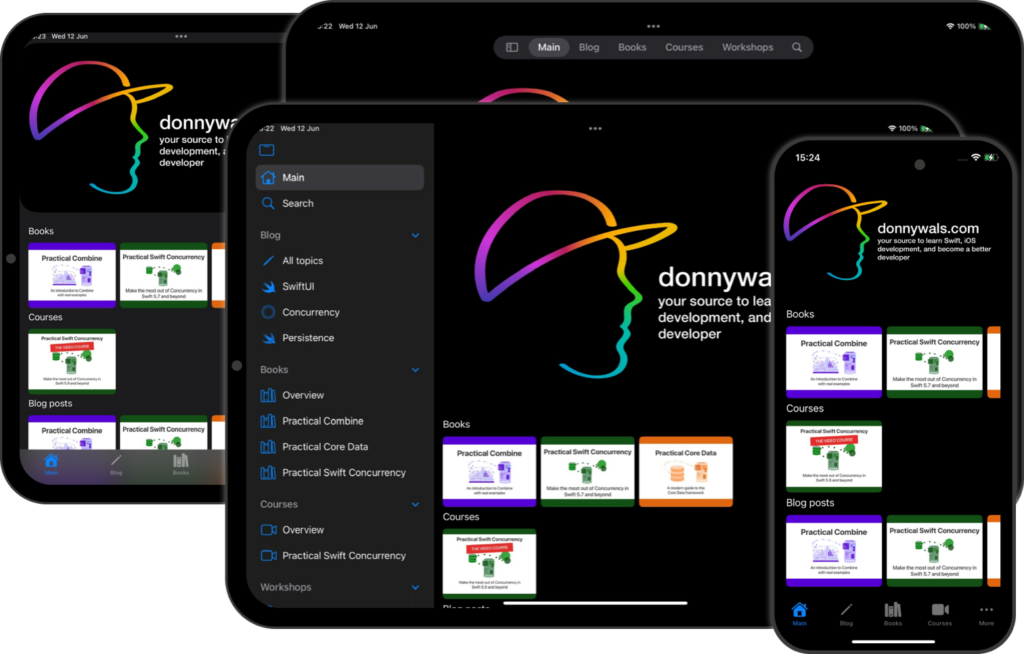
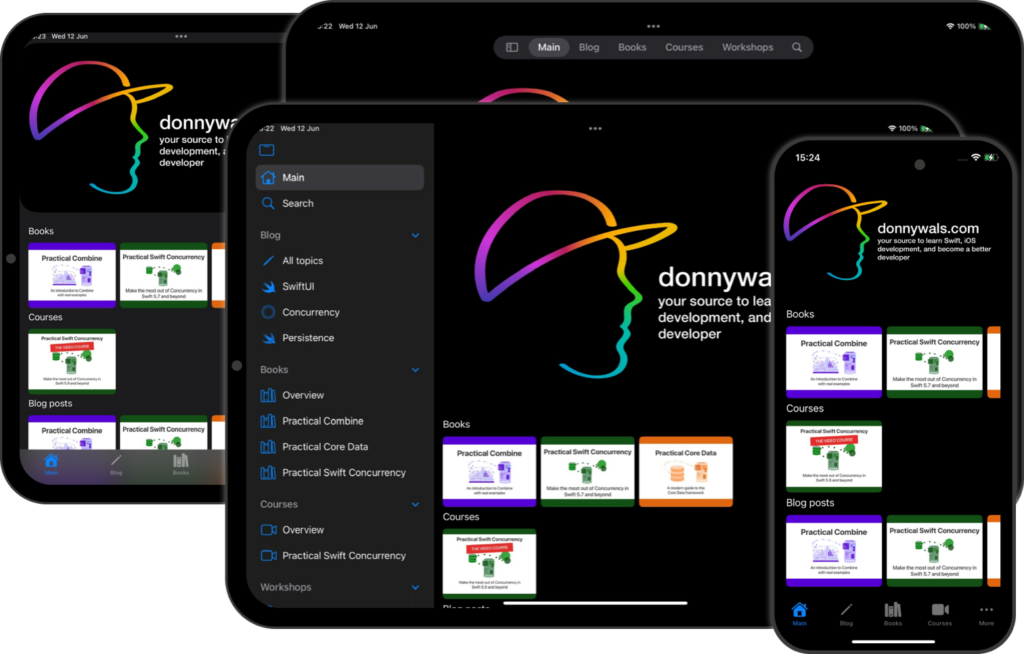
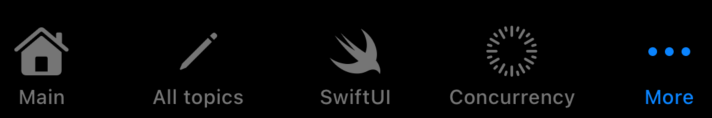
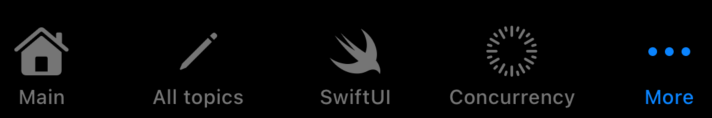
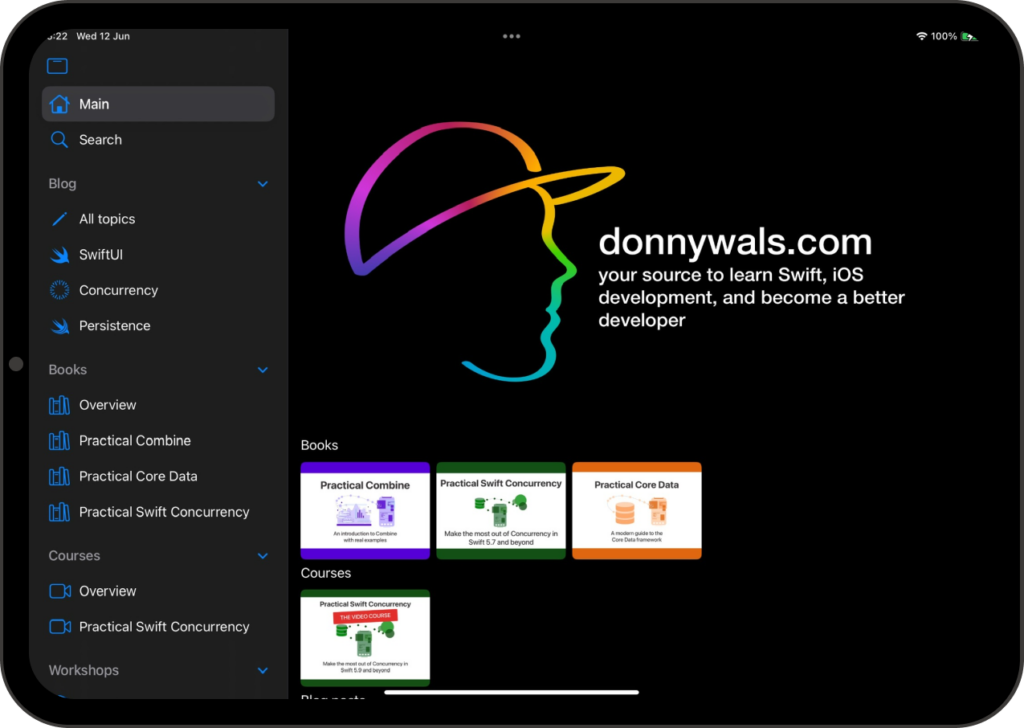
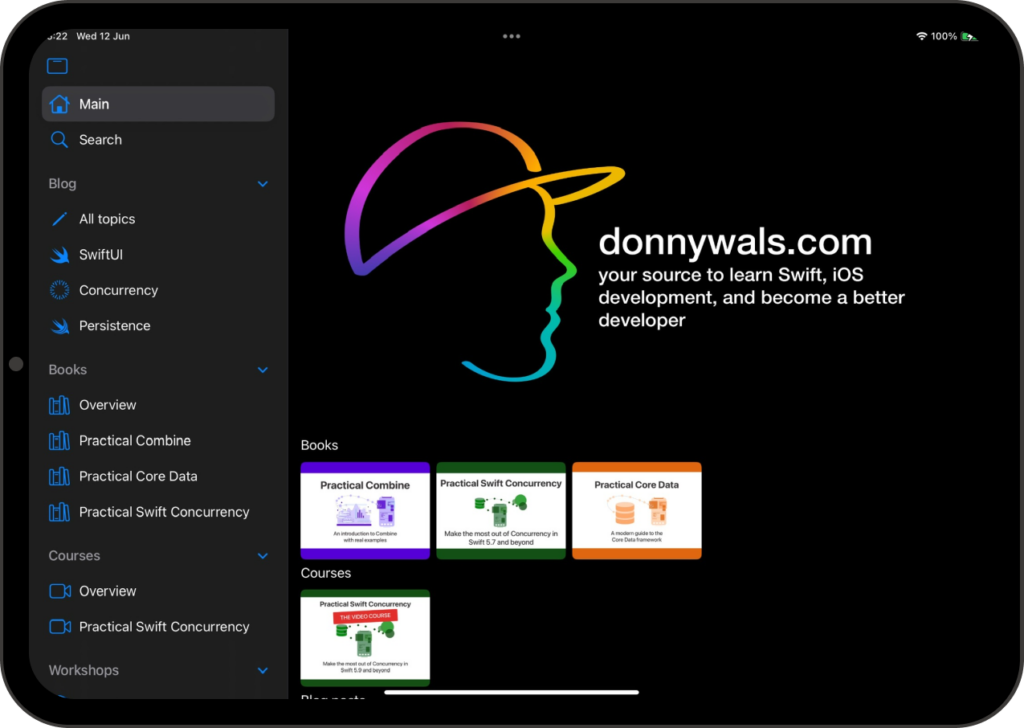
What I’d like to point out you on this put up, is how one can leverage a sectioned sidebar that is sensible and likewise has a tab bar that truly works nicely on telephones. On this screenshot you’ll be able to see all of the completely different variants of the tab/sidebar that I need to help.


Discover how my tab bar has solely a few objects in it within the compact mode that’s used for a split-screen iPad or iPhone. On my full width iPad show I’ve a tab bar that incorporates a number of parts like “Weblog” and “Books”. And when proven as a sidebar, these tab bar objects change into class headings as an alternative.
Supporting all that is pretty simple nevertheless it comes with some gotchas that I’d like to stipulate on this put up.
Establishing our TabView and Sections
Whereas we do must take note of a number of kind elements and write some particular code to deal with smaller screens we’ll begin by constructing out our large-screen TabView first.
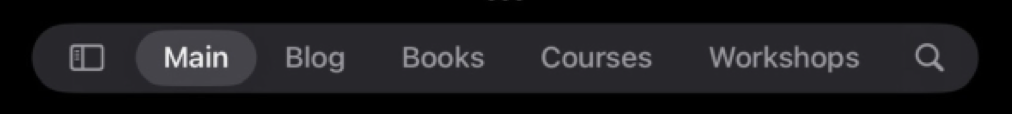
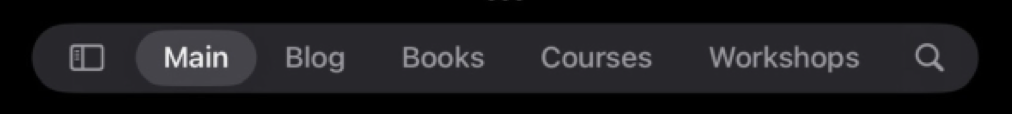
Inside a TabView we are able to outline each Tab and TabSection objects. A Tab is proven as a tab within the tab view and the sidebar too. Within the screenshot above I’ve added Fundamental and Search as Tab in my TabView. You possibly can see that they’re not grouped underneath any header.
Then there’s Weblog, Books, Programs, and extra. These are sections that each one include their very own checklist of tabs.
Let’s go proper forward and have a look at the code that I exploit to construct my hierarchy of tabs and sections. I’ll solely embody a single TabSection because the code can be fairly lengthy and repetitive in any other case.
var physique: some View {
TabView {
Tab("Fundamental", systemImage: "home") {
OverviewView()
}
TabSection("Weblog") {
Tab("All matters", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
Tab("SwiftUI", systemImage: "swift") {
Textual content("SwiftUI subject")
}
Tab("Concurrency", systemImage: "timelapse") {
Textual content("Concurrency subject")
}
Tab("Persistence", systemImage: "swiftdata") {
Textual content("Persistence subject")
}
}
// .. extra TabSections
Tab(position: .search) {
Textual content("Search the positioning")
}
}
}If I’d run this code as-is, my TabView would work however person’s received’t have the ability to toggle it right into a sidebar. We’ll repair that in a second. Let’s have a look at my hierarchy first.
My top-level Tab objects will at all times be proven on my tab bar. The Tab(position: .search) that I’ve here’s a particular case; that tab will at all times be proven on the trailing facet of my tab bar with a search icon.
My TabSection is an attention-grabbing case. In tab bar view, the part’s title can be used because the title for my tab bar merchandise. The view that’s proven to the person once they choose this tab bar merchandise is the element view for the primary Tab within the part. So on this case, that’s “All matters”. That is nice as a result of “All matters” is an outline web page for the part.


When operating on a small display screen nonetheless, each Tab is added to the tab bar no matter their sections. Because of this on iPhone, the tab bar is cluttered with all types of tab bar objects we don’t need.
Right here’s what we get once we run on iPhone. Discover that we don’t see the identical tab bar objects. As a substitute, each Tab we’ve outlined at any stage is being listed.


We’ll repair this after we allow sidebar toggling.
Enabling sidebar toggling
To permit customers to modify our tab bar right into a sidebar, we have to apply the tabViewStyle view modifier to the TabView as follows:
var physique: some View {
TabView {
// tabs and sections...
}
.tabViewStyle(.sidebarAdaptable)
}By setting the tabViewStyle to sidebarAdaptable, customers can now toggle between our tab bar and a sidebar simply.
In sidebar mode, all of our root Tab objects are listed first. After that, sections are listed with the part title as headers, and in every part we see the Tab views that we’ve added.


Switching between a sidebar and tab bar seems fairly good now and it really works nicely.
However for smaller dimension courses (like telephones and split-view iPad) we’ll need to do one thing else.
Let’s see how we are able to adapt our TabView to smaller screens.
Adapting the TabView to smaller screens
In SwiftUI, we are able to achieve entry to the present dimension class for our view by way of the atmosphere. Since our TabView will change into a conventional tab bar on the backside of the display screen on compact dimension courses and be within the new fashion on common we are able to truly change the contents of our TabView based mostly on the dimensions class so that each one additional objects we had earlier than can be gone if the dimensions class is compact. Right here’s what that appears like:
@Setting(.horizontalSizeClass)
var horizontalSize
var physique: some View {
TabView {
Tab("Fundamental", systemImage: "home") {
OverviewView()
}
if horizontalSize == .common {
TabSection("Weblog") {
Tab("All matters", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
Tab("SwiftUI", systemImage: "swift") {
Textual content("SwiftUI subject")
}
Tab("Concurrency", systemImage: "timelapse") {
Textual content("Concurrency subject")
}
Tab("Persistence", systemImage: "swiftdata") {
Textual content("Persistence subject")
}
}
} else {
Tab("Weblog", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
}
// repeat for different sections...
}
}The code is comparatively easy and it’s very efficient. We’ll simply have completely different tab objects relying on the dimensions class.
If you wish to guarantee that tab choice is maintained, you’ll be able to truly reuse the identical tag for tabs that characterize the identical display screen in your app.
And that’s it! With this setup you’re able to help iPhone and iPad whereas utilizing the brand new tab bar and sidebar hybrid view.

